如何利用Vue和Echarts实现自适应可视化,提升企业决策能力
大家好,今天我们来聊聊如何利用Vue和Echarts创建一个动态响应式的数据可视化仪表板,以提升企业的决策效率。其实呢,数据可视化在现在这个信息爆炸的时代,已经成为企业决策中不可或缺的一部分。你觉得呢?当我们面对海量的数据时,如何将这些数据转化为可视的信息,帮助我们做出更明智的决策,是每个企业都想知道的事情。让我们先来思考一个问题,如何做到这一点呢?
Vue和Echarts实现自适应可视化
说实话,Vue和Echarts的结合真的是一对完美的搭档。Vue作为一个渐进式框架,它的组件化特性让我们可以轻松地构建复杂的用户界面。而Echarts则是一个强大的图表库,能够帮助我们将数据以各种方式可视化。想象一下,当你在开发一个仪表板时,使用Vue来管理组件状态,同时用Echarts来绘制图表,这样的组合会让你的开发效率大大提高。

我记得有一次,我在一个项目中需要展示销售数据的趋势。通过Vue的双向绑定,我可以实时更新数据,而Echarts则能立刻反映这些变化,真的是太方便了!而且,Echarts还支持响应式布局,这意味着无论用户使用什么设备,图表都能完美适应。这就像在做一道菜,所有的材料都恰到好处,最终呈现出美味的佳肴。
数据可视化与BI分析
说到数据可视化,大家可能会想到商业智能(BI)分析。其实呢,BI分析的核心就是通过数据的可视化,帮助企业更好地理解市场趋势和用户行为。通过Echarts,我们可以轻松地创建各种类型的图表,比如柱状图、饼图、折线图等,来展示不同的数据维度。
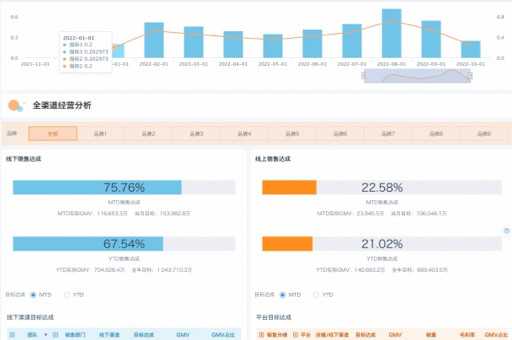
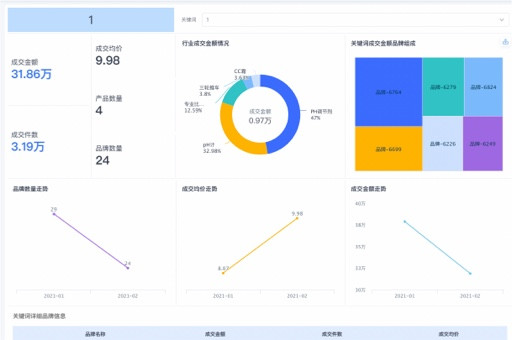
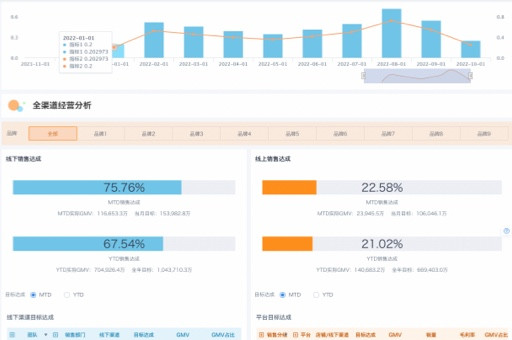
让我给你举个例子。假设你是一家电商公司的数据分析师,你需要分析不同产品的销售情况。通过Echarts,你可以快速生成一个动态的销售报告,展示各个产品的销售趋势和市场份额。这样,决策者就能一目了然地看到哪些产品表现良好,哪些需要改进。这种数据可视化不仅仅是为了美观,更是为了帮助企业做出更精准的决策。
零代码开发与数据分析
对了,还有一个有意思的事,随着技术的发展,零代码开发正在成为一种趋势。很多企业希望能在不需要专业开发人员的情况下,快速搭建自己的数据可视化仪表板。Echarts的灵活性和易用性正好满足了这一需求。你会怎么选择呢?是选择复杂的开发流程,还是用Echarts轻松实现数据可视化?
根据我的了解,许多企业已经开始采用这种零代码的方式来进行数据分析。比如,有一家初创公司,他们的团队并不大,但通过使用Vue和Echarts,他们成功地创建了一个实时监控的仪表板,帮助他们及时调整市场策略。这就像是给企业装上了一双“火眼金睛”,让他们能够在瞬息万变的市场中把握机会。
洞察知识表格
在这里,我们可以看看一些功能和技术实现的对比,帮助大家更好地理解如何利用Vue和Echarts进行数据可视化。
| 功能 | 技术实现 | 应用场景 |
|---|
| 动态数据更新 | Vue.js + Echarts | 实时监控系统 |
| 自适应布局 | CSS Flexbox/Grid | 移动端仪表板 |
| 零代码开发 | 可视化配置工具 | 业务用户自助分析 |
| 数据分析 | Echarts图表库 | 市场趋势分析 |
| 企业决策支持 | 数据可视化仪表板 | 高层决策分析 |
| 用户交互 | Vue组件化开发 | 用户体验优化 |
客户案例
案例一:某大型零售企业利用Vue和Echarts实现自适应可视化仪表板
某大型零售企业在全国范围内拥有超过500家门店,致力于为消费者提供优质的商品和服务。随着市场竞争的加剧,该企业意识到需要通过数据驱动的决策来提升运营效率和顾客体验。
该企业决定实施一套基于Vue和Echarts的动态响应式数据可视化仪表板,以实时监控销售数据、库存水平和顾客行为。项目团队首先对现有的数据源进行了整合,包括销售系统、库存管理系统和顾客关系管理系统。接着,利用Vue.js构建了前端界面,确保仪表板在不同设备上均能自适应显示。同时,Echarts被用于绘制各种图表,如折线图、饼图和柱状图,以直观展示关键绩效指标(KPI)。
仪表板的关键功能包括:
- 实时更新:销售数据和库存信息每小时更新一次。
- 自定义视图:用户可以根据需要自定义仪表板视图,选择需要关注的指标。
- 数据筛选:支持按门店、时间段和商品类别进行数据筛选。
通过实施这一数据可视化仪表板,该企业实现了以下益处:
- 决策效率提升:管理层能够实时获取关键数据,快速做出决策,缩短了决策周期。
- 销售增长:通过分析顾客行为数据,企业调整了促销策略,销售额提升了20%。
- 库存管理优化:实时监控库存水平,减少了缺货和过剩库存的情况,库存周转率提高了15%。
- 增强团队协作:各部门可以通过仪表板共享数据,提升了团队的协作效率和信息透明度。
案例二:某科技公司利用观远数据实现零代码BI分析
某科技公司专注于人工智能和大数据技术的研发,致力于为客户提供智能化的解决方案。随着业务的快速扩展,该公司面临着日益复杂的数据分析需求,传统的分析工具已无法满足其快速决策的要求。
该公司选择了观远数据的BI分析工具,特别是观远Metrics和观远ChatBI,来实现零代码的数据可视化和分析。项目团队利用观远的拖拽式可视化分析功能,快速构建了多个数据仪表板,涵盖销售、市场和客户支持等多个业务领域。
主要实施步骤包括:
- 数据整合:将来自不同系统(如CRM、ERP)的数据整合到观远的平台上。
- 零代码开发:通过拖拽式界面,业务人员无需编程即可创建自定义报表和可视化图表。
- 场景化问答:利用观远ChatBI,团队成员可以通过自然语言提问,快速获取所需数据和分析结果。
通过实施观远数据的解决方案,该科技公司实现了以下成就:
- 分析效率提升:业务人员无需依赖IT团队,能够快速生成报表和图表,分析效率提高了50%。
- 决策支持:通过实时数据追踪,管理层能够做出更为精准的市场决策,业务增长率提升了30%。
- 安全可靠的分享与协作:观远的数据分享功能确保了数据的安全性,各部门之间的协作更加顺畅。
- 大数据处理能力:平台支持亿级数据的毫秒级响应,确保在高并发情况下数据分析的流畅性。
总结一下,利用Vue和Echarts创建动态响应式数据可视化仪表板,不仅能提升企业决策效率,还能让数据分析变得更加简单和直观。大家都想知道,如何在这个快节奏的时代中立于不败之地,或许答案就在于如何有效地利用数据。希望今天的分享能给你带来一些启发!
本文编辑:小长,通过 Jiasou AIGC 创作
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。