在当今信息爆炸的时代,数据的重要性无可忽视。无论是企业、政府还是个人,我们都需要从庞大的数据中提取有用的信息和见解。为了更好地管理和理解数据,通过前端开发技术创建dashboard已经成为一种趋势。那么前端的dashboard到底是什么?本文将为您揭开这个新领域的面纱。
什么是前端的dashboard?

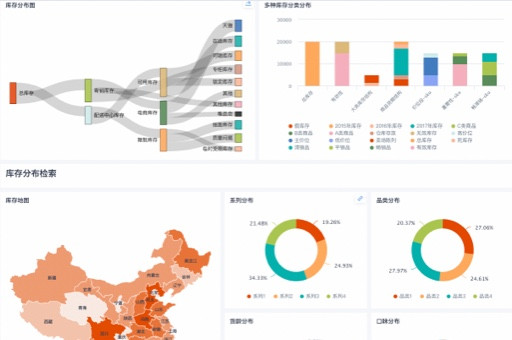
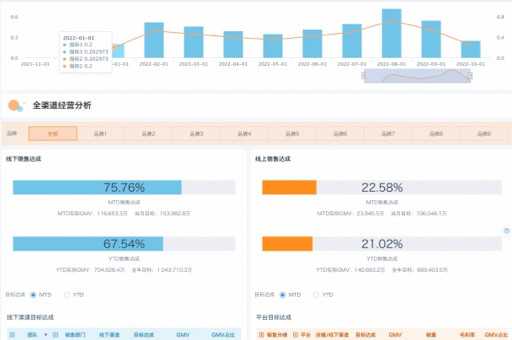
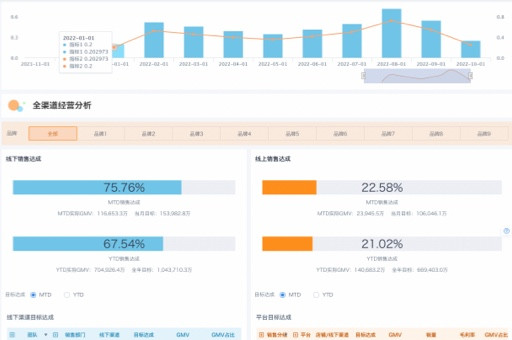
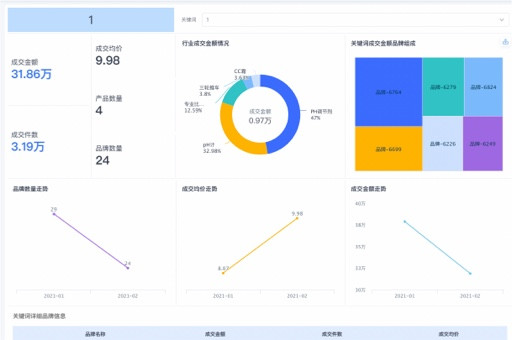
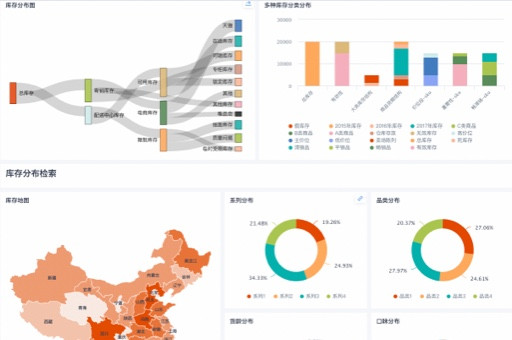
前端的dashboard是一种用于展示和呈现数据的界面。它可以在一个页面上集中展示多个数据图表、图形和指标,帮助用户快速理解和分析数据,支持数据驱动的决策和行动。通过dashboard,用户可以更清晰地了解数据背后的趋势、关联和模式。
为什么使用前端的dashboard?
使用前端的dashboard可以带来许多好处:
- 集中化视图:将多个数据源的信息集中在一个页面上,让用户一目了然。
- 实时更新:通过使用前端技术,dashboard可以实时获取数据并更新,保持最新。
- 交互性:通过交互式的数据图表和过滤器,用户可以进行自定义的数据分析。
- 可视化:使用各种图表和图形来呈现数据,让用户更直观地理解数据。
- 跨平台:前端技术可以在各种设备和操作系统上运行,提供灵活性和易用性。
前端开发技术在dashboard中的应用
前端开发技术在dashboard中发挥了重要作用。下面是一些常用的前端开发技术:
- HTML:用于定义页面的结构和内容。
- CSS:用于控制页面的样式和布局。
- JavaScript:用于实现页面的交互和动态效果。
- 数据可视化库:如D3.js、Chart.js等,用于创建各种图表和图形。
- 前端框架:如React、Angular、Vue等,简化了页面的构建和维护。
dashboard设计的要点
设计一个好的dashboard需要考虑以下几个要点:
- 简洁:保持界面简洁和直观,避免信息过载。
- 可定制:提供用户自定义设置和过滤器,满足不同用户的需求。
- 可扩展:设计时考虑到后续数据源和功能的扩展,保证系统的可持续发展。
- 响应式:保证dashboard在不同设备和屏幕尺寸下的良好显示和使用体验。
- 数据安全:保护数据的安全性和隐私,遵循相关的数据保护法律和规定。
前端dashboard的未来
前端的dashboard在数据可视化领域扮演着越来越重要的角色。随着技术的不断发展,前端开发技术将提供更多创新的功能和效果,使得dashboard更加灵活、智能和易用。数据分析和决策将变得更加便捷和高效。
常见问题
1. 前端的dashboard适用于哪些行业?
前端的dashboard可以适用于各个行业,包括金融、电商、制造业、医疗等。任何需要处理和分析数据的行业都可以受益于dashboard的应用。
2. 如何选择合适的前端开发技术?
选择前端开发技术应该根据具体需求和项目特点来进行评估。考虑到团队的技术储备、项目规模和时限等因素,可以选择合适的技术栈。
3. 如何保证dashboard的性能和稳定性?
要保证dashboard的性能和稳定性,可以采取以下措施:合理优化代码、使用缓存技术、分析和解决潜在的性能问题,并进行测试和监控。
4. dashboard是否需要与后端系统集成?
通常,dashboard需要与后端系统集成以获取数据。通过与后端接口的交互,dashboard可以实时获取最新数据,并支持数据的导入和导出。
5. 如何设计一个用户友好的dashboard?
要设计一个用户友好的dashboard,需要将用户的需求和使用习惯放在首要位置。界面简洁直观,操作简单易懂,并提供个性化的设置选项。
结论
前端的dashboard是一个充满活力和创新的领域。通过使用前端开发技术和数据可视化工具,我们可以更好地管理和理解数据。未来,前端的dashboard将继续在各行各业发挥重要作用,为用户提供更高效、智能和直观的数据分析和决策支持。
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。